微信小程序
注意:1.微信小程序需要进行商业授权。 2.微信小程序现在支持的消息格式有文本、图片、商品卡片。 3.现在得助支持微信原生和h5接入2种方式。
方案1:将微信小程序授权给得助
授权过程
授权微信小程序给得助需要得助客服管理员和微信小程序管理员共同参与,具体步骤如下:
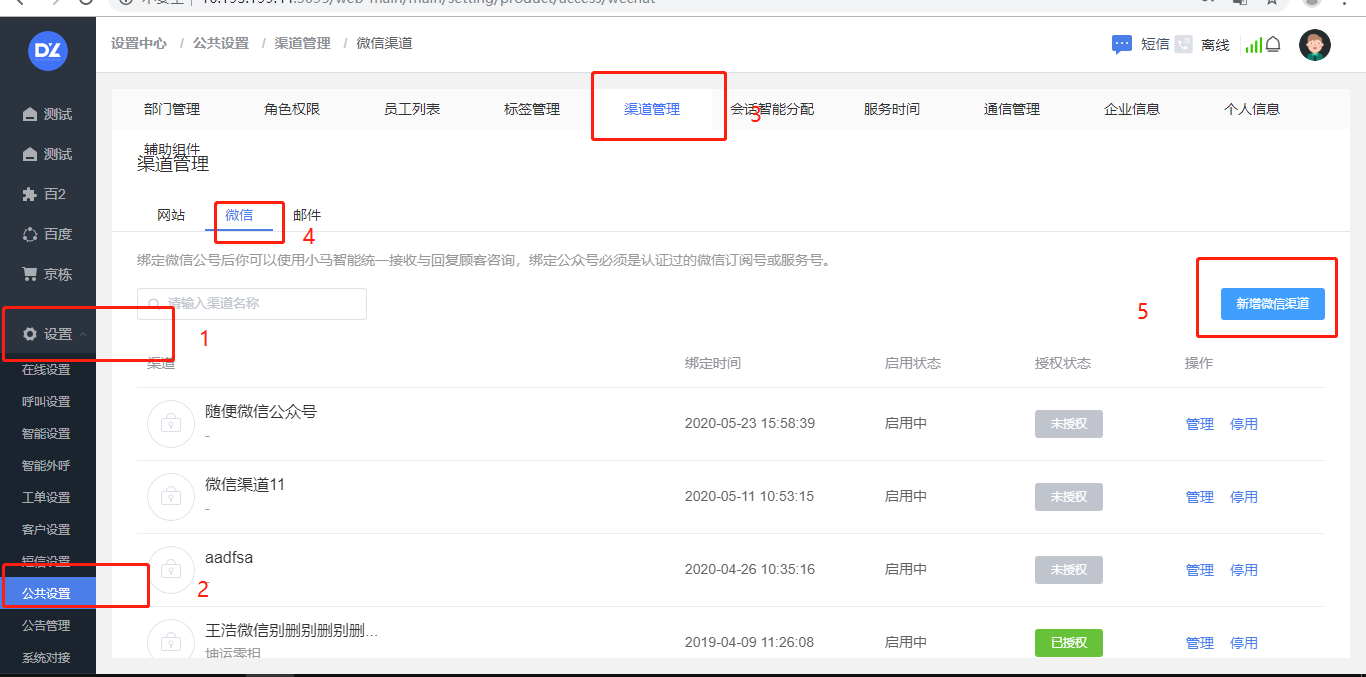
第一步:得助客服管理员进入得助管理后台「设置-公众设置-渠道管理-微信」,点击「新增微信渠道」进入授权页,可见微信授权二维码
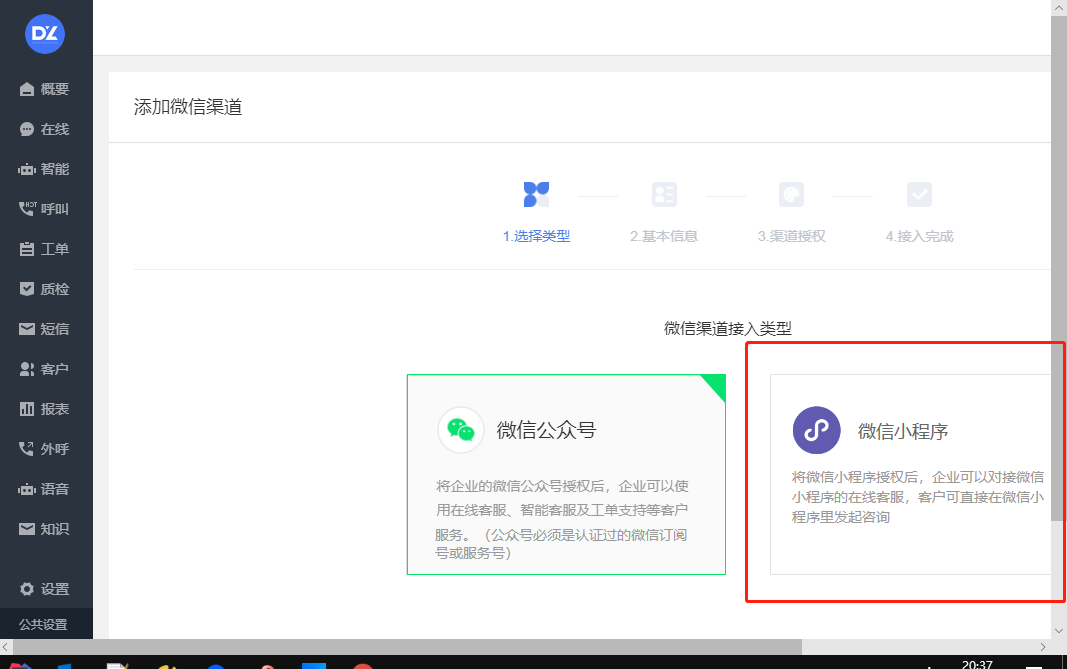
 第二步:选择选择微信小程序选项卡
第二步:选择选择微信小程序选项卡
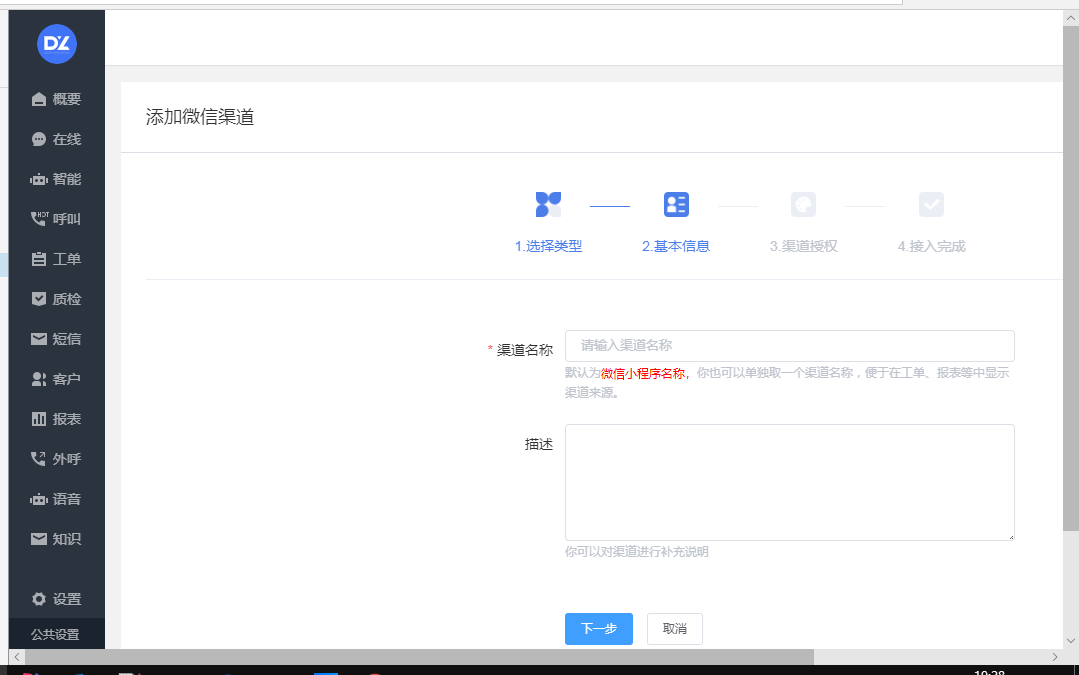
 第三步:编辑微信公众号渠道基本信息
第三步:编辑微信公众号渠道基本信息
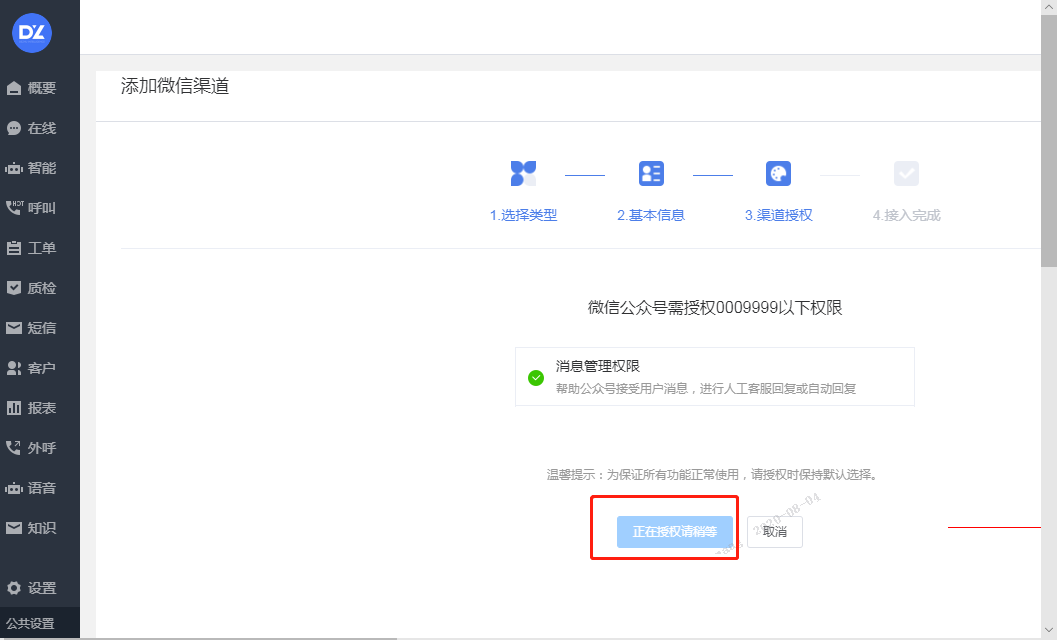
 第四步:选择小程序要授权的权限
第四步:选择小程序要授权的权限
 第五步:微信小程序管理员扫码
第五步:微信小程序管理员扫码

方案2:集成得助客服H5聊天页
授权过程同方案1,授权完成后,把url加入到微信公众号的相应菜单里即可。
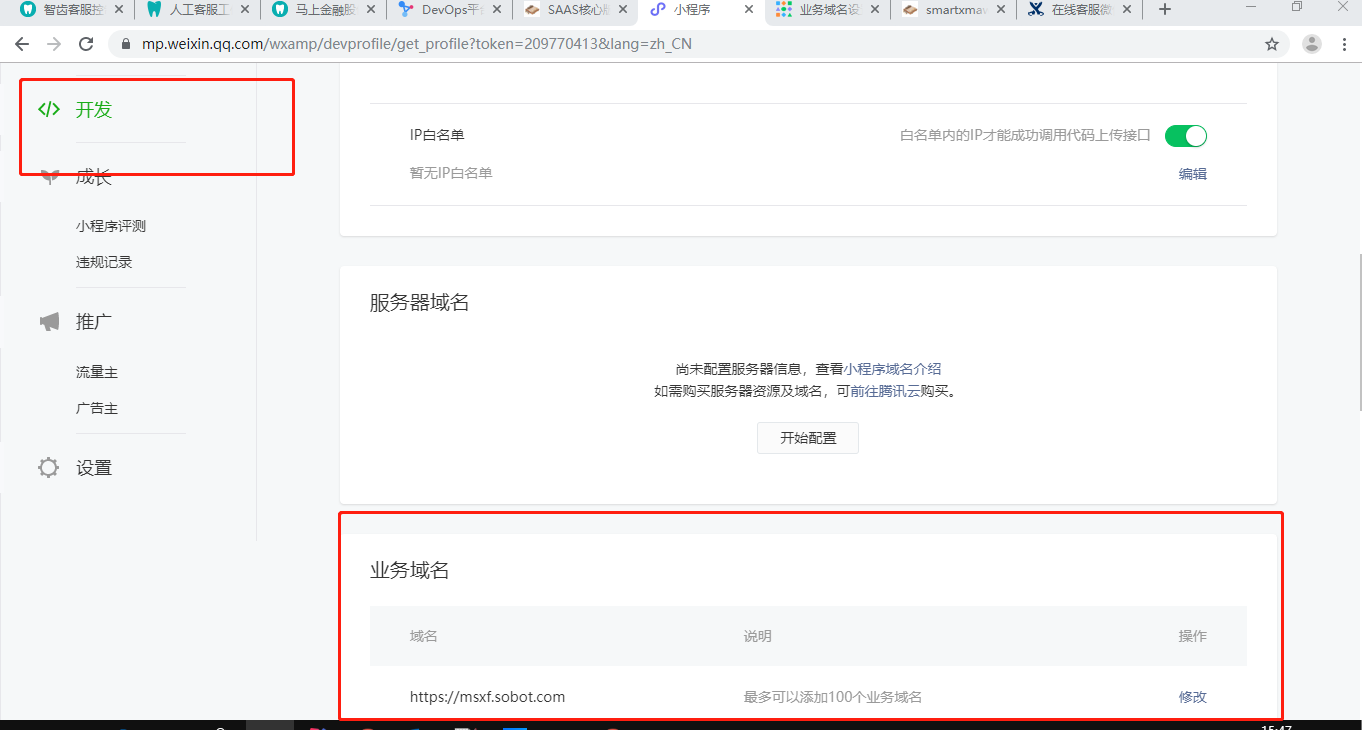
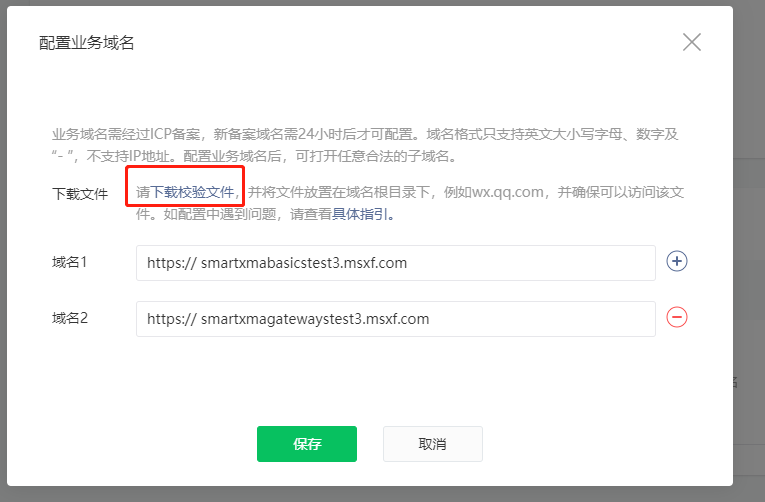
第一步:h5需要租户上传校验文件保存到我们的服务器根目录下,而且需要租户配置业务域名到小程序。其配置路径为“开发-》开发配置-》业务域名”,下载校验文件也是这个目录。
(例如:https://{您的专属域名}/uW6QIG2euQ.txt)
 点击业务域名的修改操作,微信小程序管理员微信扫码后,在如下页面下载校验文件
点击业务域名的修改操作,微信小程序管理员微信扫码后,在如下页面下载校验文件
 第二步:将h5链接嵌入不同的按钮中,在小程序的webview中打开会话页面。
(小程序相关文档参见http://developers.weixin.qq.com/miniprogram/dev/component/web-view.html)
第二步:将h5链接嵌入不同的按钮中,在小程序的webview中打开会话页面。
(小程序相关文档参见http://developers.weixin.qq.com/miniprogram/dev/component/web-view.html)
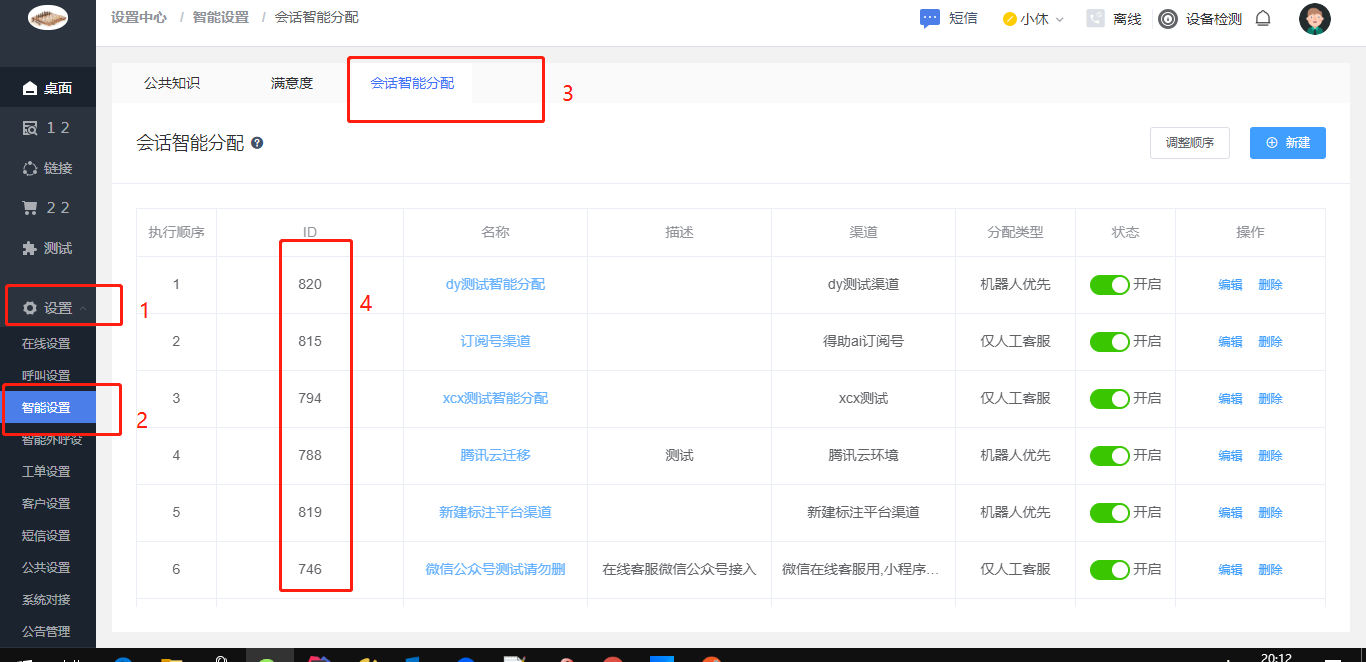
注意:如果h5要指定某个特定的策略,则通过传参控制分派逻辑的参数值,请前往会话智能分配列表获取智能分派ID做为参数值,如果存在strategyId,则不动态匹配,直接返回指定策略
https://u-{您的专属域名}/vChat?token=26nAbqZFVzii&strategyId=12
获取strategyId需要去b端如下图获取

商品卡片格式(仅H5支持)
卡片信息,以下信息格式化为json字符串赋值给card_info,同时需要进行url encode编码,涉及到链接,需要确保域名在小程序webview访问白名单
()
{
// 卡片类型,goods-商品卡片,***-other
"type": "goods",
// 图文消息标题
"title": "",
// 图文消息描述,商品描述或者商品价格(如果即有商品描述又有价格,则需要进行字符串的拼接)
"desc": "",
// 图文消息url
"jump_url": "",
//图文消息图片url
"img_url": ""
}
()